As creatives, we want our work to last. But one of the biggest challenges for me as a UX designer is creating a site that maintains a consistent user experience as it grows over time.
To me, consistency is a single color that represents a clickable link, a well defined typography system, or a site that shows the same content regardless of viewport size. It creates better user experiences by building trust between a product and the people who use it. Take, for example, the practice of linking a logo to the homepage; users have come to expect a brand’s logo as a consistent means of navigation.
At the start of a new project, scope defines the features on a site that need to be built out. Scope, however, is usually limited to the needs of a website and its audience at a given time. As much as we aim to design and build for future growth and scalability, it’s tough to predict how client or website needs will change. Try revisiting a site which you launched months ago; has your client found some rather innovative ways to upload content you never knew needed to exist in the first place? I’ve had giant partner logos find their way into a WYSIWYG editor and instances where the main slideshow ended up containing, wait for it, non-HTML text. The easiest fix is to iterate and find quick, workable solutions but let’s challenge ourselves; let’s rethink the way we design and build websites and content management systems on the premise that it needs to be flexible from the get go.
In our pursuit to create longer lasting websites at Barrel, we’ve embraced a modular approach to web design because it prioritizes long-term consistency and scalability. Our process revolves around designing and developing modules to help us build flexible foundations for websites. We define modules as groups of components — basic elements of a website such as a button, a headline, or a single image — which can be distilled into reusable parts. But before getting into modular design, let’s first take a look at why websites grow.
We asked ourselves, how can we account for content types across all pages of a website?
One primary reason websites grow is to add more content. I liken it to the apartment that I live in; after three years, I’ve somehow managed to accumulate more and more things despite thinking — at the time I signed my lease — that I’d have more than enough room for all my possessions. I should have known better; new content is inevitable. And whether it’s just one more book on the shelf or one more form in the sidebar of a website, growth is natural.
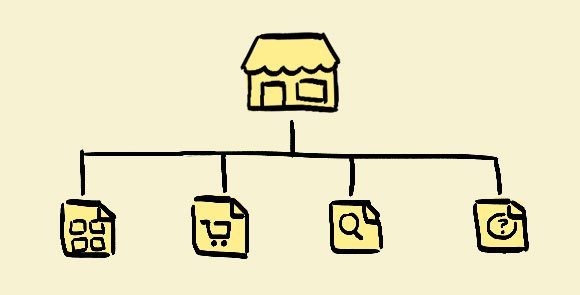
At Barrel, we’ve always considered content to be a priority, but to realize an even more content‑driven approach to design, we asked ourselves, how can we account for content types across all pages of a website without the added effort, time, and resources of designing each page out individually? There needs to be a way to grow a website other than tacking on new additions, especially if the changes compromise overall user experience.
Rather than forcing content into a mold that might not fit, our goal with web design should be to create an all encompassing website experience regardless of browser, device, and more importantly, regardless of the content that currently drives a successful website. Paul Boag states it well, “As content owners we should be looking at our content as objects that can appear anywhere.”
At the end of the day we want to change the conversation to be more content‑driven. We want our clients to create not only more freely, but more purposefully as well.
In light of this thinking, we’ve moved towards a modular approach to web design. Our goal is to establish the foundation of a design system that promotes consistency and scalability. Rather than provide full mockups or sets of unique templates, we work towards a robust system that allows for the assembling of modules to serve the needs of specific pages.
Modular design as a concept already seems to be gaining traction in our industry. In a recent post on Newfangled, Christopher Butler writes,
“With modular content, you don’t have to commit to where images or text or any other media will appear on a page until you are creating that page! You don’t have to worry about catering your content to a structure that already exists. You can just create.”
At the end of the day we want to change the conversation to be more content‑driven. We want our clients to create not only more freely, but more purposefully as well. By building a flexible foundation and assembling a site with modules, we enable our clients to expand on their website while maintaining the consistency of the website’s user experience.
As a UX designer, I’m excited about this new turn our industry is taking. While developers already apply the notion of reusable systems through object-oriented thinking, it’s taken quite a bit of time for other disciplines, such as Design, to change perspectives and find ways to incorporate modularity into their workflow. For the team at Barrel, learning to create a system of reusable parts continues to challenge us in new ways across all our disciplines — for our developers, to write the cleanest code possible; for our designers, to construct modules that convey compelling brand stories; and for our producers and UX designers, to educate our clients on how everything will come together.
As we embrace the shift to modular design on all fronts of the web design process, I look forward to the ways this methodology grows, adapts, and how it ultimately plays into creating more sustainable websites that can consistently scale upwards.
Recommended Reading
For a Future-Friendly Web by Brad Frost
The way you design web content is about to change by Christopher Butler
It’s time to adopt object-oriented thinking by Paul Boag